 |
| 8 Cara Mengurangi Waktu Loading dan Meningkatkan Skor Website Anda |
Tahukah Anda bahwa jika waktu buka halaman Anda meningkat lebih dari satu detik, maka tampilan halaman Anda akan berkurang lebih dari 30 persen?
Dengan kata sederhana, Lebih dari 30% pengunjung Anda akan meninggalkan halaman Anda jika butuh satu detik lebih lama untuk memuat.Lihat ini adalah hal yang pahit tetapi itu adalah kebenaran. Jadi kita harus memperhatikan kecepatan situs web kita dan mengurangi waktu buka halaman web.
Jadi dalam artikel hari ini, opodab akan memberi tahu Anda beberapa cara yang akan membantu Anda meningkatkan kecepatan website anda. Sebelum membahas cara-cara tersebut terlebih dahulu kita perlu mengetahui bagaimana page speed mempengaruhi peringkat?
Bagaimana kecepatan Halaman memengaruhi peringkat dan Mengapa kecepatan halaman penting untuk SEO?
Bagaimana kecepatan Halaman memengaruhi peringkat dan Mengapa kecepatan halaman penting untuk SEO?
Banyak Survei Membuktikan bahwa jika kecepatan halaman tidak baik, maka banyak pengunjung meninggalkan website tersebut jika itu adalah situs web blog atau situs e-commerce. Dan juga orang-orang itu tidak suka mengunjungi situs web itu lagi.
Dan juga orang-orang itu tidak suka mengunjungi situs web itu lagi. Oleh karena itu, Peringkat Situs Web akan terpengaruh. Ketika kita berbicara tentang Google dan mesin Pencari Lainnya, mereka selalu menghindari memberikan hasil dari website yang pemuatannya lambat.
Setelah Pembaruan Pengalaman Halaman Google Mei 2021, itu menjadi faktor yang lebih penting.
Bagaimana Cara Memeriksa kecepatan dan kinerja Situs Web?
Ada banyak cara untuk memeriksa Kinerja Situs Web dan kecepatan pemuatan tetapi Google page speed insight dan GTMetrix adalah pilihan terbaik. Opodab sendiri menggunakan lighthouse Extensi dari Google Chrome.
Untuk memeriksa Kinerja situs web mana pun, ikuti langkah-langkah di bawah ini:-
- Kunjungi https://pagespeed.web.dev/ (Pagespeed insight test) masukkan URL halaman Anda dan klik tombol analisis.
- (Pagespeed insight test) masukkan URL halaman Anda dan klik tombol analisis.
Bagaimana cara mengurangi waktu buka halaman?
Setelah Berbicara tentang bagaimana kecepatan halaman memainkan peran penting dalam peringkat sekarang mari kita bicara tentang berbagai cara untuk mengurangi waktu buka halaman dan memuat halaman web lebih cepat.
Semua cara yang dijelaskan di sini mengatasi masalah terbesar dan paling umum untuk memperlambat kecepatan halaman web.
Perkecil Kode
Metode pertama dan paling umum kami adalah Anda harus mendaftar di situs web Anda untuk memuat halaman web lebih cepat yaitu "Minify JS anda dan kode CSS."
Anda dapat mengecilkan CSS dan JS apa pun secara manual hanya dengan menghapus semua spasi di antara kode, atau Anda dapat menggunakan alat pengecil apa pun untuk mengecilkan CSS dan Kode JS Anda.
Jika Anda menggunakan .css stylesheet atau Skrip .js Eksternal, tambahkan saja min sebelum .cs dan .js seperti min.cs dan min.js
Kode normal dan yang diperkecil persis bekerja sama tetapi kode yang diperkecil memiliki ukuran file yang lebih sedikit dan memuat lebih cepat.
Tetapi jika Anda akan mengedit dan bermain-main dengan kode di masa depan lagi dan lagi maka lebih memilih kode normal daripada kode yang diperkecil.
Pilih Web Hosting yang Tepat
Jika Anda mengoptimalkan situs web Anda untuk memuat dengan cepat, dan itu dihosting di server yang lambat maka situs web Anda tidak dapat memuat dengan cepat.
Jika wawasan Pagespeed menunjukkan "kurangi waktu respons server awal", itu berarti server atau hosting Anda membutuhkan waktu lama untuk merespons dan memuat halaman web.
Jelas, Waktu respons server tidak hanya bergantung pada hosting dan server tetapi ini adalah salah satu kemungkinan penyebabnya.
Jadi, Web Hosting Juga memainkan peran penting dalam kecepatan situs web atau halaman web.
Itu sebabnya Anda harus memilih web hosting terbaik sesuai dengan kebutuhan Anda apakah itu shared atau VPS atau cloud atau dedicated server.
Muat Skrip Lebih Cepat dengan Gaya Asinkron atau defer
Pemuatan file js dan CSS Anda harus dilakukan dalam gaya asinkron, bukan dalam gaya sinkron.
Bingung tentang Pemuatan file js dan CSS Anda harus dilakukan dalam gaya asinkron, bukan dalam gaya sinkron.?
Jadi mari kita pahami apa itu gaya pemuatan sinkron dan asinkron.
Dalam synchronous loading, , file dimuat satu per satu, jika file pertama membutuhkan waktu untuk memuat maka browser akan memblokir file berikutnya hingga yang pertama dimuat.
Jadi Pada dasarnya ini akan berfungsi sebagai "pemblokiran render" dan untuk menghindari hal ini, Anda harus menjaga gaya Asinkron sehingga semua file mulai memuat secara bersamaan, tidak ada pemblokiran, dan file apa pun yang dimuat terlebih dahulu.
Ada dua atribut skrip yang digunakan untuk memuat Skrip Secara asinkron pertama dan Kedua. Jadi Mana yang harus menjadi pilihan terbaik? Async dan yang Kedua defer.
Pertama-tama mari kita Bedakan kedua atribut dan kemudian kita akan memutuskan.
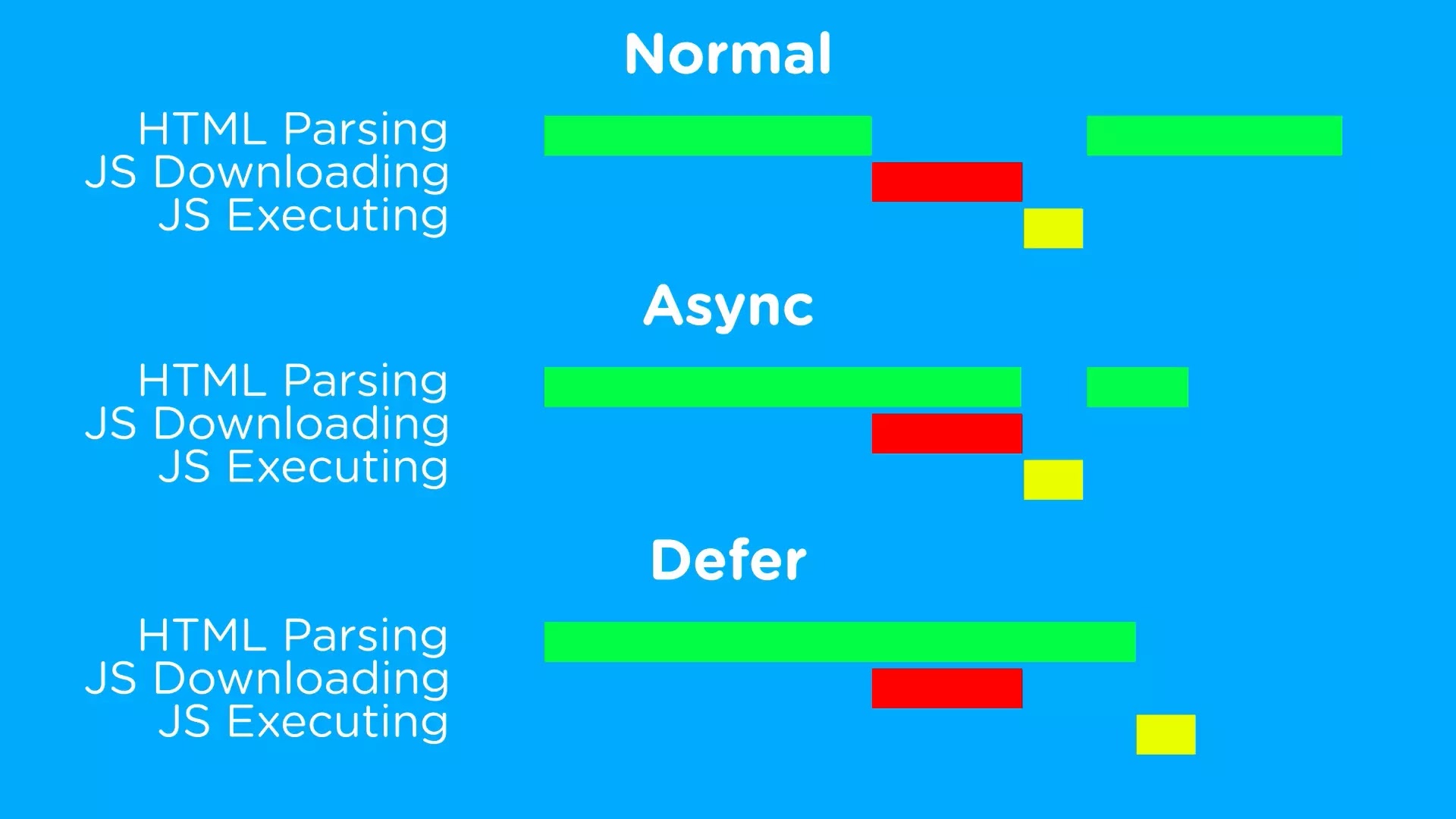
File skrip dengan atribut async tidak akan dijalankan dalam urutan tertentu segera setelah dimuat, sedangkan skrip dengan atribut defer akan dijalankan secara berurutan (dalam urutan yang muncul dalam HTML) menjelang akhir proses pemuatan awal.
Perhatikan ilustrasi berikut ini: –

Opodab berharap sekarang Anda mengerti bagaimana asinkron dan defer bekerja. Ingatlah untuk menggunakan js prioritas sangat tinggi asinkron yang ingin Anda muat dengan cepat sesegera mungkin skrip dan tunda skrip normal.
Bagaimana Cara Menggunakan Defer atau Asinkron dalam Skrip?
Seperti yang saya katakan di bagian terakhir bahwa Async dan Defer digunakan sebagai atribut opsional dari tag skrip. Jadi untuk menggunakan defer dan Async cukup tambahkan yang ada di tag script seperti di bawah ini.
Normal JS:
<script src="script.js"></script>
Async JS:
<script async src="script.js"></script>
defer JS:
<script defer src="script.js"></script>
Anda juga dapat menunda elemen besar seperti gambar dan video, sehingga mereka dapat memuat setelah memuat halaman penuh dan itu pasti akan meningkatkan kinerja kecepatan halaman web Anda.
Lazyload dan on scroll load
Anda juga dapat Lazzyload gambar Anda dengan defer.js untuk memuat gambar hanya ketika pengguna menggulir ke halaman gambar.
Selain itu, Anda dapat memuat File JS Anda pada gulungan yang tidak begitu penting dan tidak apa-apa untuk memuat setelah FCP (cat konten pertama)
Untuk Menggunakan JS pada gulungan Anda dapat menggunakan kode di bawah ini.
<script>/*<![CDATA[*/var lazyadsense = false;window.addEventListener('scroll', function() {if ((document.documentElement.scrollTop != 0 && lazyadsense === false) || (document.body.scrollTop != 0 && lazyadsense === false)) { (function() {
/* Your Codes Here to load after scroll */
})(); lazyadsense = true; } }, true); /*]]>*/</script>Kompresi Media dan Gunakan Format Gambar NextGen
Kompresi media adalah metode yang paling umum dan harus digunakan untuk meningkatkan kinerja kecepatan halaman web mana pun. Anda dapat Mengompres file Media besar seperti gambar, ikon, video, dll.
Google dan Banyak Ahli merekomendasikan ukuran Maks 100kb untuk gambar normal yang digunakan dalam posting blog atau situs web.
Untuk Mengompres file media, Anda dapat menggunakan alat online seperti tinypng, compress2go, dll, dan jika Anda wp, Anda dapat menggunakan Plugin WP seperti Smush, Pengoptimal Gambar EWWW, roket Wp, dan banyak lagi. Selain itu, Anda harus menggunakan Format gambar NEXTGen (seperti .webp).
Untuk Mengompres file media, Anda dapat menggunakan alat online seperti tinypng, compress2go, dll, dan jika Anda wp, Anda dapat menggunakan Plugin WP seperti Smush, Pengoptimal Gambar EWWW, roket Wp, dan banyak lagi. Selain itu, Anda harus menggunakan Format gambar
Untuk Mengompres file media, Anda dapat menggunakan alat online seperti tinypng, compress2go, dll, dan jika Anda wp, Anda dapat menggunakan Plugin WP seperti Smush, Pengoptimal Gambar EWWW, roket Wp, dan banyak lagi. Selain itu, Anda harus menggunakan Format gambar Cloudconvert untuk mengonversi .png dan .jpeg ke format .webp secara online.
Gunakan CDN (Content Delivery Network)
Selalu gunakan CDN untuk situs web Anda untuk mengirimkan konten kepada pengunjung sesegera mungkin.
CDN Pada dasarnya Cache konten situs web Anda seperti halaman web dan file di server proxy dan ketika ada pengunjung yang mengunjungi situs web Anda maka konten Anda akan dimuat dari server proxy dari lokasi terdekat pengunjung.
Jadi jika pengunjung Anda terletak jauh dari server hosting Anda maka Anda harus menggunakan CDN.
Cloudflare adalah salah satu CDN terbaik hingga saat ini yang mencakup 193 kota di 90+ negara.
Anda dapat menggunakan Cloudflare secara gratis untuk mengoptimalkan kecepatan dan kinerja situs web Anda, tetapi juga memastikan keamanan situs web Anda.
Aktifkan Caching Browser
Caching Browser juga merupakan salah satu praktik terbaik untuk membuat situs web Anda sangat cepat bagi pengunjung berulang.
Pernahkah Anda mengalami bahwa ketika kami memuat situs web untuk pertama kalinya, Anda membutuhkan waktu tetapi segera setelah kami memuatnya, waktu berikutnya waktu itu membutuhkan waktu lebih sedikit? Ini karena caching browser.
Caching menyimpan beberapa data situs web kami di penyimpanan cache browser pengunjung dan ketika pengunjung kembali mengunjungi situs web kami dalam periode caching yang ditetapkan maka data akan diambil dari penyimpanan lokal Browser dan situs web akan dimuat terlalu cepat.
Anda dapat mengaktifkan caching browser di situs WordPress Anda dengan mengedit file .htaccess Anda di file situs web Anda dengan plugin dan Anda juga dapat mengaktifkannya dari plugin seperti WP Super cache, Litespeed cache, dll.
Di Blogger Anda dapat menambahkan kode di bawah ini ke kepala situs web Anda.
<include path="/assets/**.css" expiration="7d" /><br />
<include path="/assets/**.js" expiration="7d" /><br />
<include path="/assets/**.gif" expiration="3d" /><br />
<include path="/assets/**.jpeg" expiration="3d" /><br />
<include path="/assets/**.jpg" expiration="3d" /><br />
<include path="/assets/**.png" expiration="3d" /></div>
Ubah Periode Waktu Caching Menurut keinginan Anda.
Pemantauan Rutin Kinerja Situs Web
Ini adalah taktik yang harus diikuti untuk meningkatkan kinerja situs web Anda.
Gunakan Google PageSpeed Insights dan GTMetric untuk mengidentifikasi peluang pengoptimalan dan meningkatkan kinerja situs web Anda.
Tetapi ini tidak hanya terbatas pada wawasan Pagespeed atau tes GTMetrix setiap hari, Anda perlu memantau semua hal CTR, Kinerja Mesin Pencari, Rasio pentalan, dan banyak lagi.
Jadi, Anda dapat menganalisis halaman mana yang mengganggu pengunjung dan bagaimana waktu buka memengaruhi peringkat dan RKT Anda, dan kemudian Anda dapat memperbaiki masalah tersebut.
Kesimpulan
Opodab membagikan banyak cara untuk mengoptimalkan situs web Anda agar memuat dengan cepat. Saya mencoba yang terbaik untuk menjelaskan semua metode.
Opodab berharap Anda menyukai posting ini, Jika Anda suka bagikan dengan teman-teman Anda, dan pastikan untuk memberikan komentar.
Ciao,
OpODab
